
ESP32-S3 programmieren …
Bevor die eigentliche Programmierung des EPS32 Mikrocontrollers beginnen kann, müssen die nötigen Voraussetzungen geschaffen werden. Als Software verwenden wir die beliebte Entwicklungsumgebung Arduino IDE. Sie bietet umfangreiche Bibliotheken für verschiedene Mikrocontroller und hat eine große Userbase, die zahlreiche Projekte als Vorlagen zur Verfügung stellt. Außerdem ist Arduino IDE für Windows, Linux und MacOS verfügbar und somit auf praktisch jedem PC einsetzbar. Für unser Beispielprojekt verwenden wir Arduino IDE 1.8.19, welches zwar schon durch Version 2.3 abgelöst wurde, aber wie bereits erwähnt, ist es besonders für Anfänger ratsam, getestete Versionen zu verwenden, als blind die neueste Version auszuprobieren, wo vielleicht die eine oder andere Bibliothek dann doch nicht mehr läuft.
Arduino IDE kann hier kostenfrei heruntergeladen werden.

Arduino IDE einrichten …
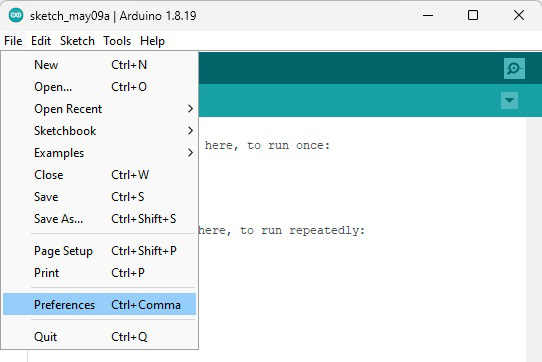
Als erstes muss in Arduino IDE überhaupt erst die Voraussetzung geschaffen werden, ESP32 Controller zu programmieren. Dazu muss über das File-Menü unter „Preferences“ die Adresse der nötigen Boardbibliothek eingegeben werden.

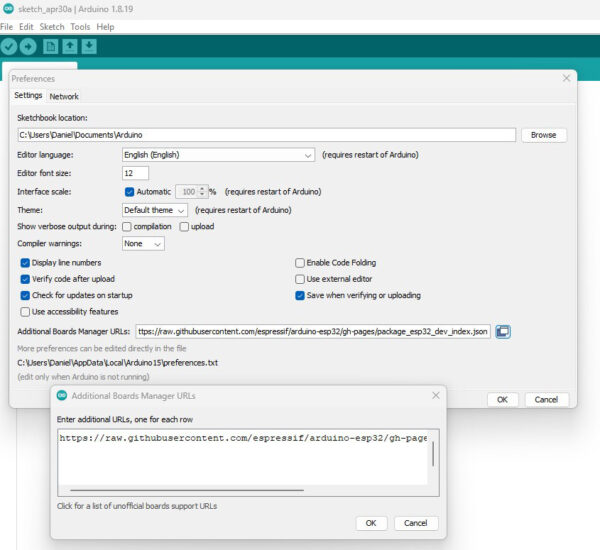
Dort tragen wir unter dem Reiter „Settings“ im Feld „Additional Boards Manager URLs“ folgende Adresse ein, bestätigen danach mit „OK“ und schließen das Fenster:
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json

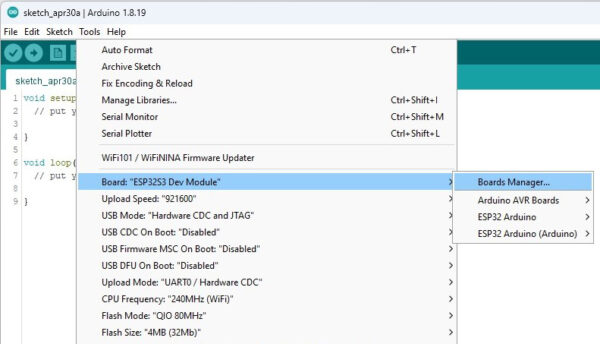
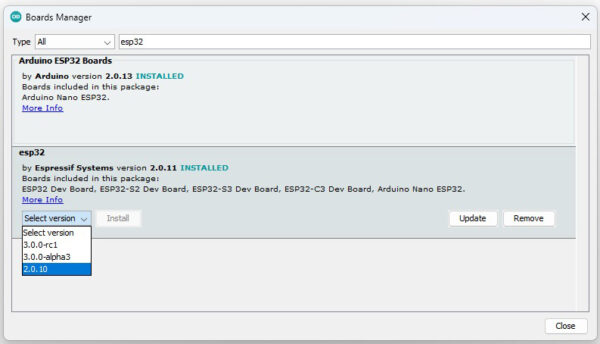
Nun muss über das „Tools“ Menü der Boardsmanager geöffnet werden, und die Bibliothek für unser ESP32-S3 Dev Board hinzugefügt werden.

Oben in der Suchzeile geben wir „esp32“ ein und einen kurzen Moment später erscheint unten das Feld „esp32 by Espressif Systems“, wo wir die Version 2.0.11 auswählen und „Install“ klicken. Danach beginnt Arduino IDE selbständig mit dem Download der Board Treiber und installiert diese.

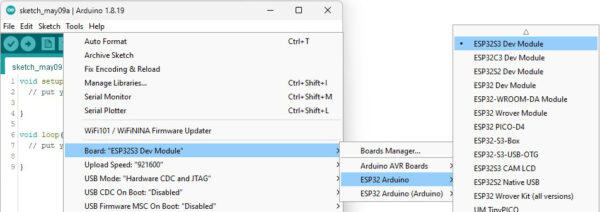
Nun steht unser ESP 32 Board in Arduino IDE zur Programmierung zur Verfügung und wählen es auch gleich über das Tools Menü aus. Der korrekte Eintrag lautet „ESP32S3 Dev Module“.

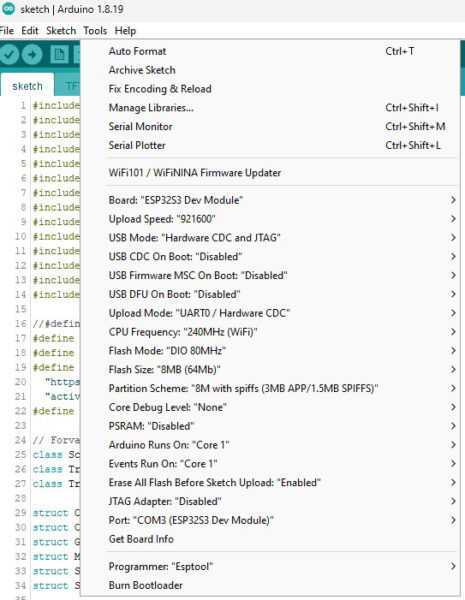
Da es viele Einstellungen für dieses EPS32 Board gibt, müssen wir zunächst sicherstellen, dass es für unser Projekt korrekt konfiguriert ist. Das folgende Bild zeigt alle richtigen Einstellungen. Der Port kann jedoch erst ausgewählt werden, nachdem das ESP32 Board mittels USB Kabel mit dem PC verbunden wurde. Es ist natürlich jener Port zu wählen, wo das ESP-Board angezeigt wird.

Programmbibliotheken hinzufügen …
Die Grundvoraussetzungen sind nun geschaffen, um das EPS32-S3 Board mittels Arduino IDE zu programmieren. Für unsere Abfahrtsanzeige müssen jedoch noch weitere Bibliotheken hinzugefügt werden, da unser Projekt einen Webserver, Wifi-Verbindung und Internetzugang voraussetzt. Großteils können wir das über den Library Manager von Arduino IDE erledigen, aber eine bestimmte Bibliothek muss manuell hinzugefügt werden. Wir beginnen mit der manuell hinzuzufügenden Bibliothek.
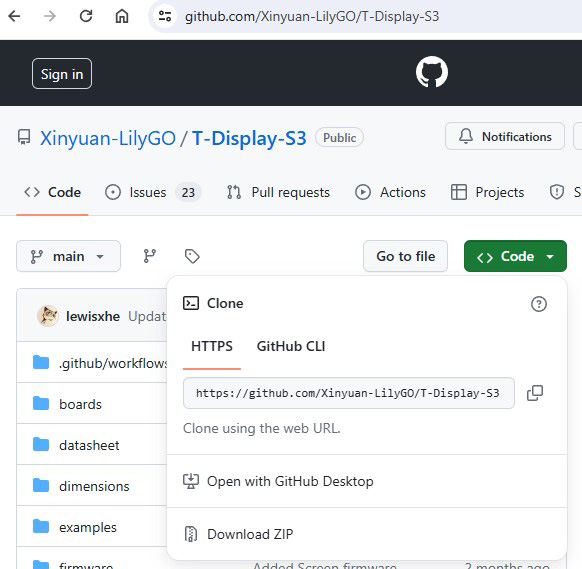
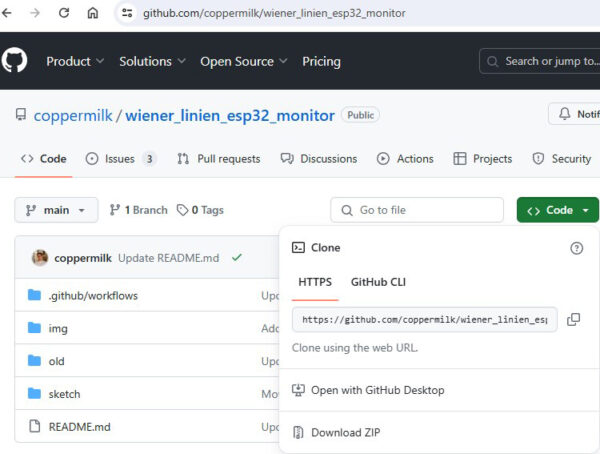
Nun laden wir über folgenden Link T-Display-S3 über den grünen „Code“ Button die nötige Datei „T-Display-S3-main.zip“ herunter:

Den darin enthaltenen Ordner „T-Display-S3-main“ samt kompletten Inhalt entpacken wir in den Bibliotheksordner von Arduino IDE, der sich im Benutzerordner unter „Dokumente\Arduino\Libraries“ befindet.

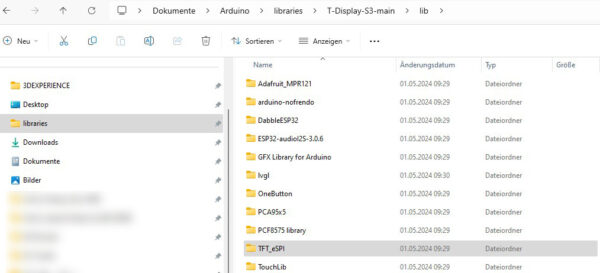
Nun müssen wir den Ordner T-Display-S3-main öffnen und in den Unterordner „libraries“. Von dort muss der Ordner „TFT_eSPI“ samt komplettem Inhalt in den Arduino Bibliotheksordner kopiert werden.

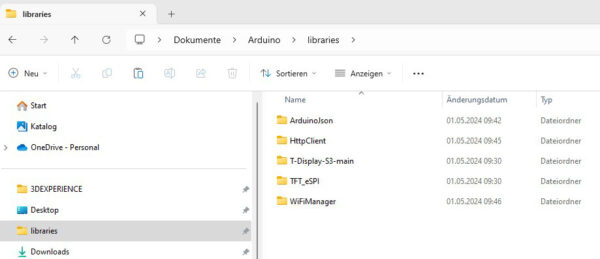
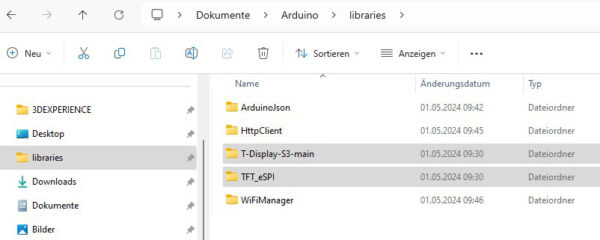
In der Arduino Bibliothek müssen sich nun folgende 2 Ordner befinden: „T-Display-S3-main“ und „TFT_eSPI“.

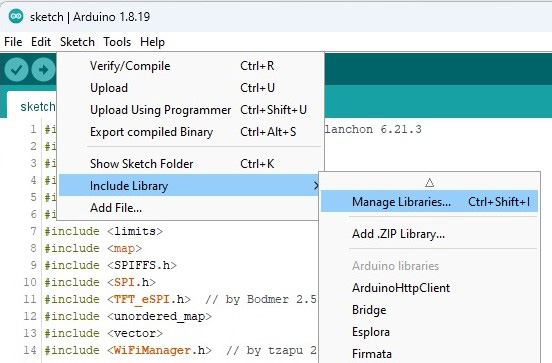
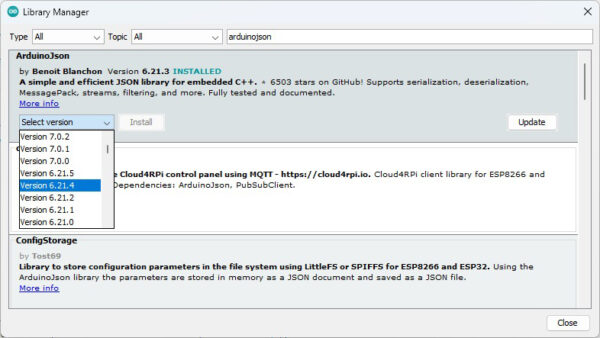
Damit ist der schwierige Teil abgeschlossen und wir können den Library Manager von Arduino IDE verwenden, um die restlichen noch fehlenden Bibliotheken hinzuzufügen. Zum Library Manager gelangt man wieder über das Tools Menü.

Wir tragen „ArduinoJson“ in die Suchzeile ein und installieren die Version 6.21.3.

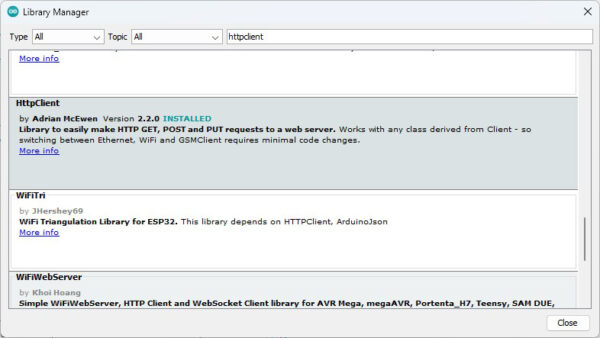
Anschließend den HTTPClient von Adrian McEwen in Version 2.2.0 installieren.

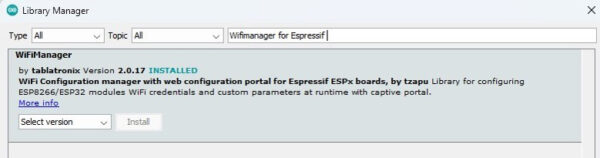
Außerdem „Wifimanager for Espressif“ von tablatronix in Version 2.0.17 installieren.

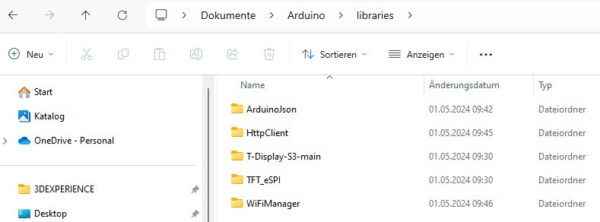
Im Arduino Bibliotheksordner sollten nun folgende Unterordner vorhanden sein.
– ArduinoJson
– HttpClient
– T-Display-S3-main
– TFT_eSPI
– WiFiManager

Haben die Ordner andere Namen, wurde vermutliche eine falsche Bibliothek installiert, was dazu führen wird, dass die später folgende Programm-Kompilierung nicht funktionieren wird.
Jetzt fehlt nur noch eines, der Programmcode für unser Projekt. Diesen laden wir unter der folgenden Adresse wieder über den grünen „Code“ Button in Form einer Zip-Datei herunter: Wiener Linien ESP32 Monitor Download

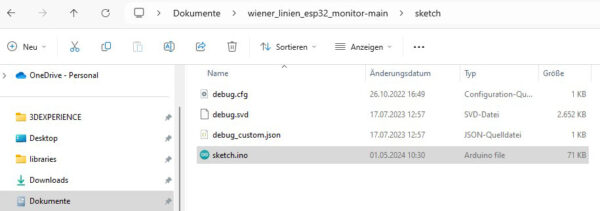
Den Inhalt entpacken wir an einen beliebigen Ordner, wo wir ihn gut wieder finden können. In dem entpackten Ordner befindet sich ein Unterordner „Sketch“, den wir öffnen. Ein Doppelklick auf die Datei „sketch.ino“ öffnet den Programmcode in Arduino IDE. Es kann sein, dass gewisse Fehlermeldungen bezüglich „invalid Library found“ oder „Ignoring sketch with bad name“ angezeigt und bestätigt werden müssen, aber das hat keine Auswirkungen auf unser Projekt.

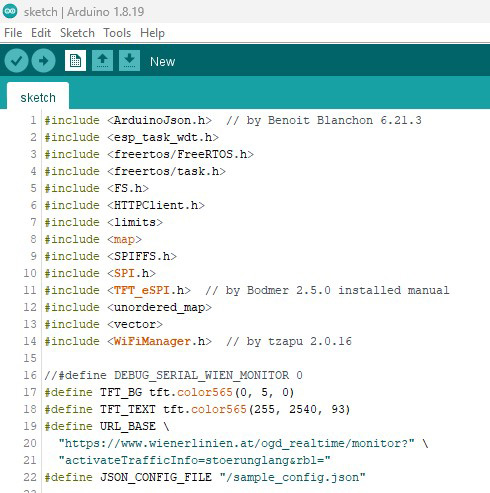
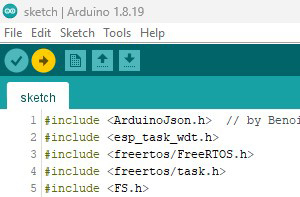
Die ersten Codezeilen sollten so aussehen …

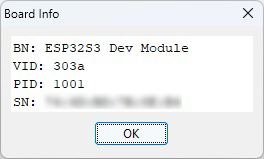
Spätestens jetzt sollte der ESP32 mittels USB-Kabel am PC angeschlossen und ein kleiner Test gemacht werden. Über das Menü Tools wählt man den Befehl Board Info und erhält man bestenfalls folgende Anzeige am PC.

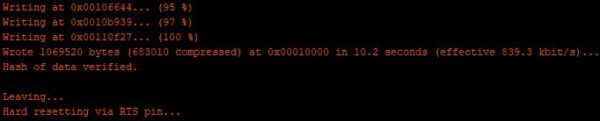
Nach einem Klick auf den Pfeil nach rechts kompiliert Arduino IDE den Programmcode und überträgt ihn auf das ESP32-S3 Board. Anschließend startet das ESP Board von selbst neu.

Eine erfolgreiche Codeübertragung sollte in der Statuszeile von Arduino IDE in etwa so aussehen.

Einrichtung des Displays abschließen und Verwendung der Anzeige …
